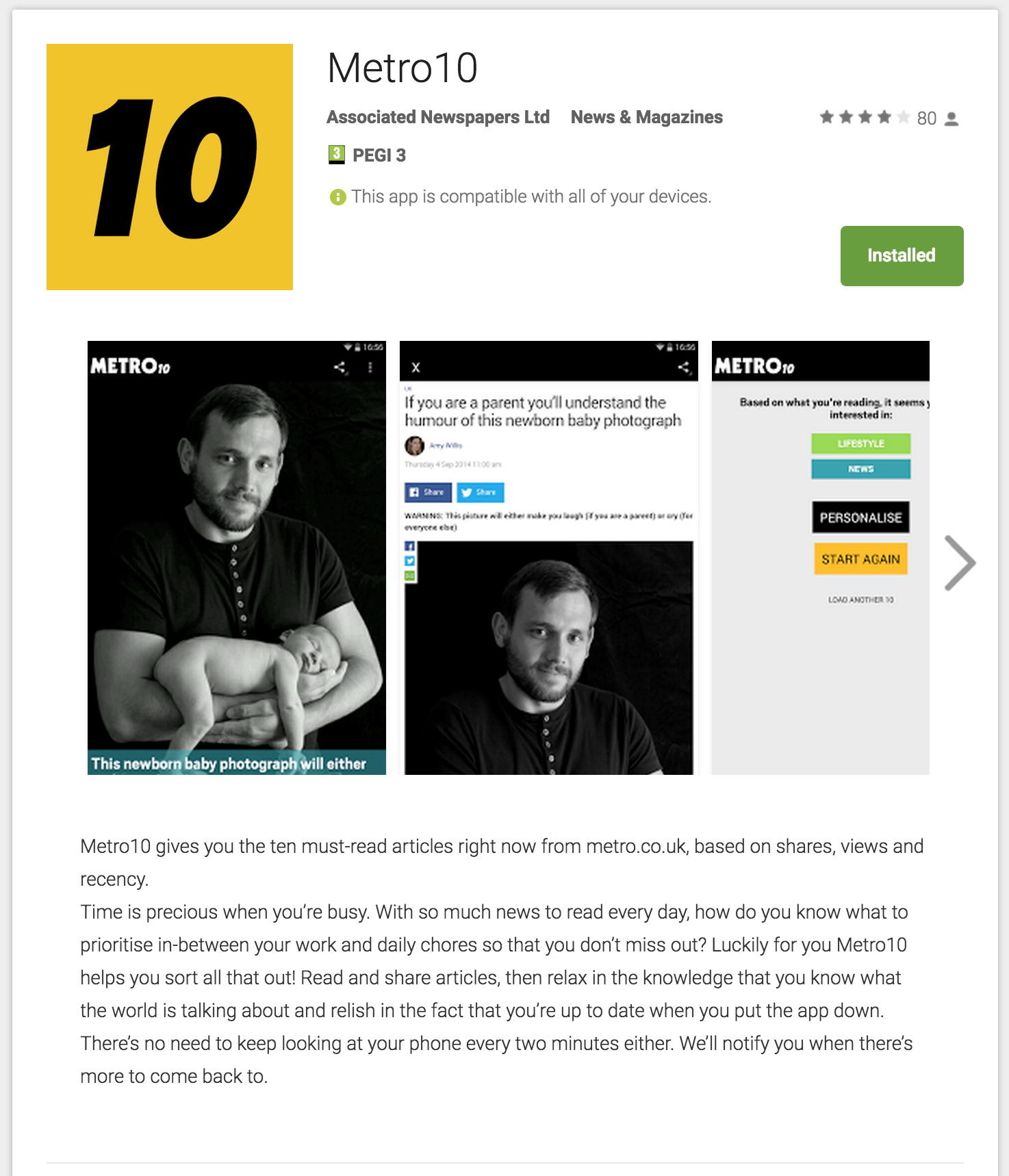
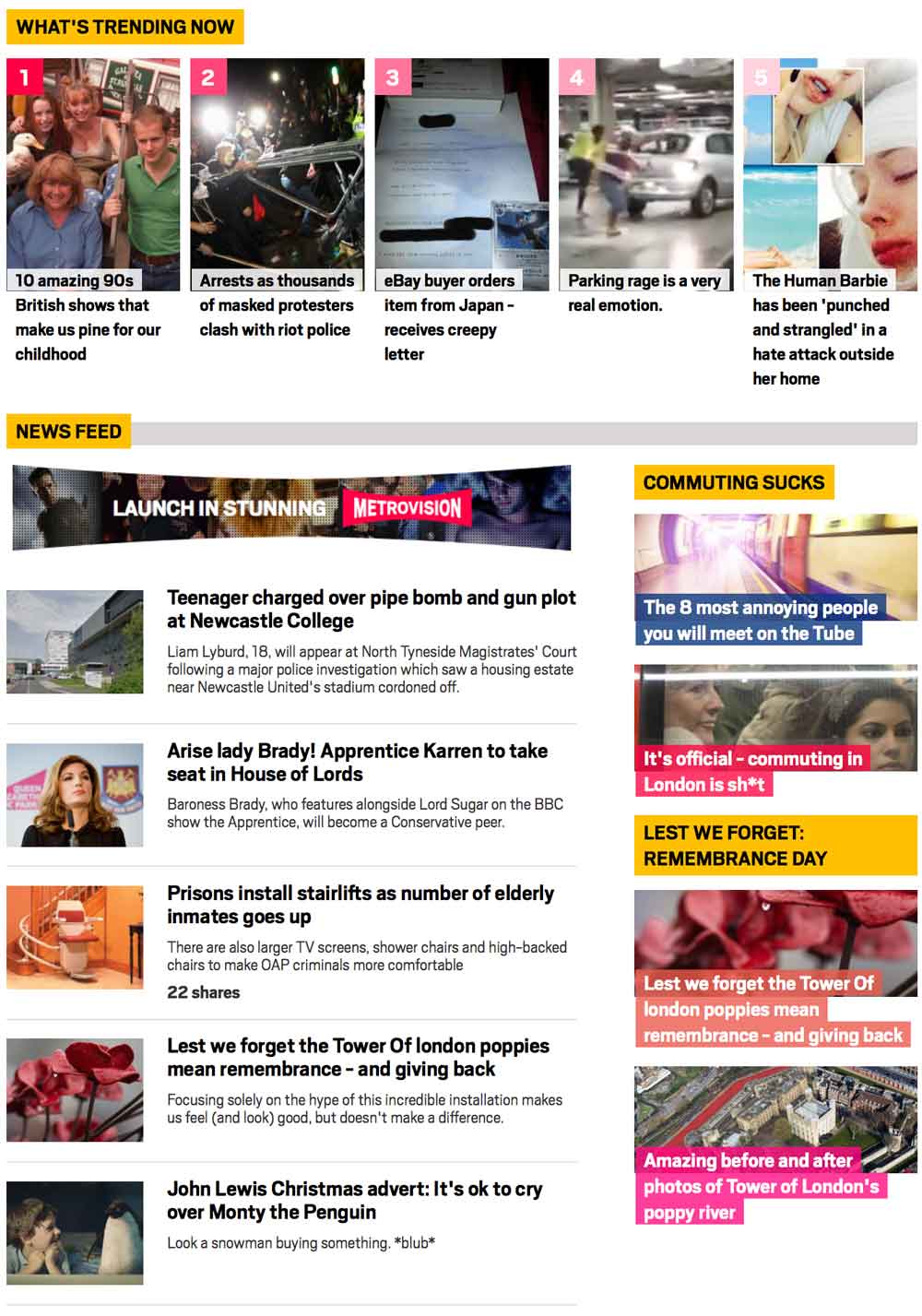
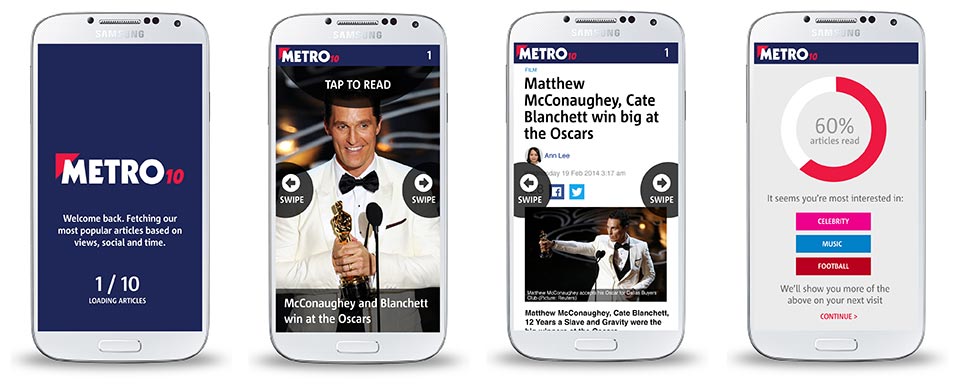
I spent nine months in 2014 designing, building and iterating an Android app called Metro10 for the UK Newspaper Metro. This taught me a lot about the benefits and frustrations of native app development and marketing. The benefits of app users are huge in terms of their engagement and propensity to return daily. Being able […]